メールフォームプロCGI
「メールフォームプロCGI」のダウンロード
上記サイトの下のほうにダウンロードボタンがある
解凍

「Jcode関連ファイル群」のダウンロード
「Jcode」とは、メールフォームプロCGIを使うのに必要なモジュール
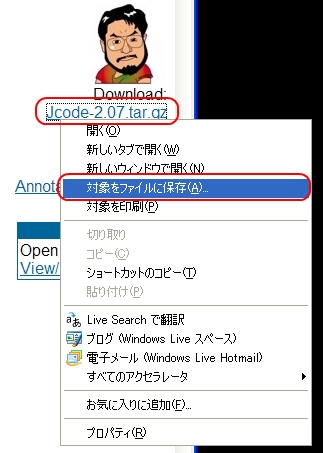
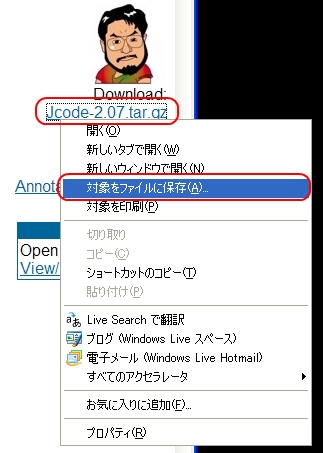
ここからダウンロード

ダウンロードしたら解凍する

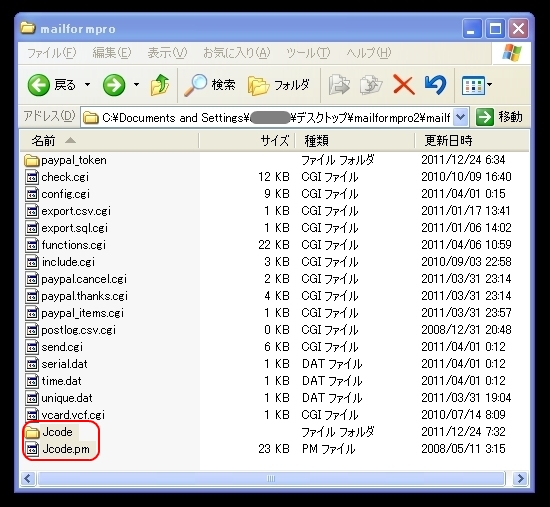
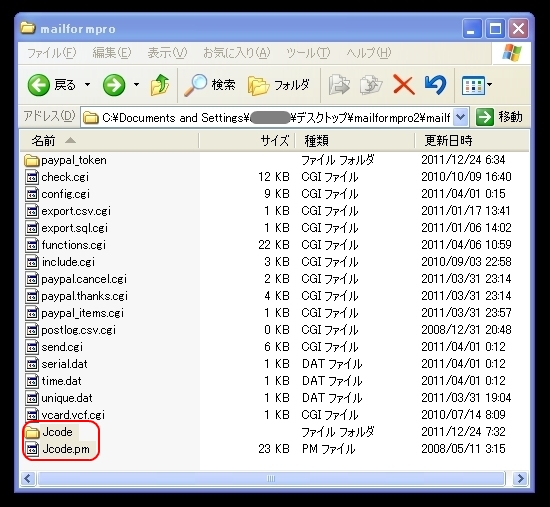
「Jcode」を「mailformproフォルダ」にセット
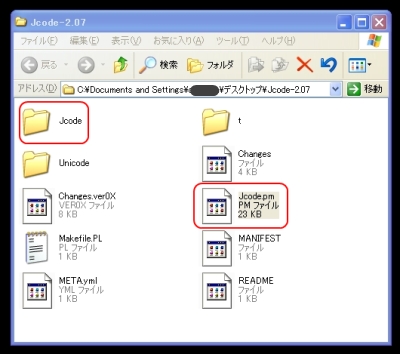
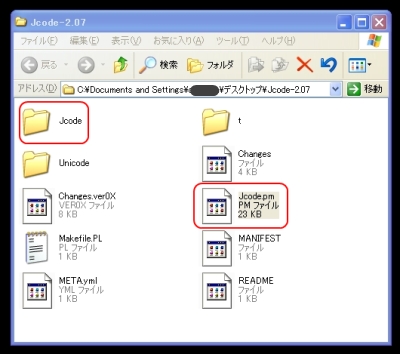
先ほど解凍した「Jcode-2.07」の中から必要なフィルを「mailformproフォルダ」の中に入れる。
▼必要なファイル
・Jcodeのフォルダ
・Jcode.pmファイル

▼コピーする場所
・「mailformpro2フォルダ」 → 「mailformproフォルダ内」

設定ファイルの修正(変更)
設定ファイル
→「mailformpro2フォルダ」 → 「mailformproフォルダ内」 → config.cgi
※注意
config.cgiを開く時はメモ帳ではなくTeraPad等を使う
▼主な変更箇所
##フォームからの送信先 設定したほうの先頭の#を削除してください
# ひとつの場合
#@mailto = ('xxxxx@example.jp');
#複数の場合 (シングルクォートでくくったメールアドレスをカンマで区切って指定)
#@mailto = ('●●@●●.com','●●@●●.or.jp'); ←#を取ってアドレスを記入
##フォームの差出人名
$config{"fromname"} = '●●'; ←名前を変更
##サンクスページのURL(URLかsend.cgiから見た相対パス)
$config{"thanks_url"} = 'http://●●.com/'; ←URLを記入
##設置者に届くメールの本文整形 / 自動生成の場合 NULL / 特殊整形文字 :送信内容一式 / :日付 / :通し番号 / :入力秒
$config{"posted_body"} = <<'__posted_body__';
ご予約・お問い合せフォームより以下のメールを受付ました。
──────────────────────────
受付番号:
入力時間:
確認時間:
送信元:
──────────────────────────
━━━━━━━━━━━━━━━━━━━━━━━━━━
※この署名はサンプルです。必ず変更してください※
シンクグラフィカ / SYNCKGRAPHICA
〒003-0801 札幌市白石区菊水一条四丁目一番三十九号
TEL / 011-832-8698 FAX / 011-832-8698
http://www.synck.com
━━━━━━━━━━━━━━━━━━━━━━━━━━
↑この部分を消す
__posted_body__
##送信者に届く自動返信メールの件名
$config{"return_subject"} = 'ご予約・お問い合せありがとうございました';
──────────────────────────
この度はお問い合せ頂き誠にありがとうございました。
改めて担当者よりご連絡をさせていただきます。
─ご送信内容の確認─────────────────
受付番号:
──────────────────────────
このメールに心当たりの無い場合は、お手数ですが
下記連絡先までお問い合わせください。
この度はお問い合わせ重ねてお礼申し上げます。
━━━━━━━━━━━━━━━━━━━━━━━━━━
※この署名はサンプルです。必ず変更してください※
シンクグラフィカ / SYNCKGRAPHICA
〒003-0801 札幌市白石区菊水一条四丁目一番三十九号
TEL / 011-832-8698 FAX / 011-832-8698
http://www.synck.com
━━━━━━━━━━━━━━━━━━━━━━━━━━
__return_body__
メールフォームプロCGIのアップロード
FTPソフトを使ってアップロード
アップロードする場所は、「どのページに設置するか?」ということで、そのディレクトリ内(フォルダ内)に・・・
▼アップロードするファイル
「mailformproフォルダ内」 →
・mailformpro
・images
・iplogs
・commons
パーミッションの設定(確認)
・mailformpro(755)
∟send.cgi(755)
∟include.cgi(755)
∟check.cgi(755)
∟serial.dat(777)
∟time.dat(777)
∟unique.dat(777)
・postcodes
∟get.cgi(755)
動作チェック
省略(笑)
HTMLファイルの編集
HTMLファイルのhead内に以下を追加
<!--[メールフォームプロ・参照ファイルここから]-->
<link rel="stylesheet" href="commons/mailform.css" type="text/css" />
<script type="text/javascript" src="commons/jquery.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mfp.lang.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mfp.extensions.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mailform.js" charset="UTF-8"></script>
<script type="text/javascript" src="postcodes/get.cgi?js" charset="UTF-8"></script>
<!--[メールフォームプロ・参照ファイルここまで]-->
自分用のシンプルバージョン・・・
なので、もしこれを使う人はあしからず・・・(汗)
▼「お問い合わせ」の場合
<!--[ここからメールフォームプロ・本体]-->
<form id="mailform" method="post" action="mailformpro/send.cgi" onsubmit="return falsesubmit(this)" accept-charset="UTF-8">
<script type="text/javascript" src="mailformpro/include.cgi" charset="UTF-8"></script>
<noscript>
<p><input type="hidden" name="javascript_flag" value="0" /></p>
</noscript>
<div id="mailfrom_hidden_object">
<input type="submit" value="submit" />
<input type="hidden" name="must_id" value="(必須)" />
<input type="hidden" name="input_time" value="0" />
<input type="hidden" name="confirm_time" id="confirm_time" value="0" />
<input type="hidden" name="sitein_referrer" value="" />
<input type="hidden" name="mailform_confirm_mode" value="1" />
</div>
<table border="0" cellspacing="0" cellpadding="0" class="mailform" summary="mailform main">
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="必須" class="must" />お名前<span>your name</span></th>
<td>
<input type="text" name="姓(必須)" size="15" class="mfp" onkeyup="inputTyping(this.form.id,'セイ',event.keyCode,this)" />
<input type="text" name="名(必須)" size="15" class="mfp" onkeyup="inputTyping(this.form.id,'メイ',event.keyCode,this)" />
<div id="errormsg_姓" class="mfp_err"></div>
<div id="errormsg_名" class="mfp_err"></div>
</td>
</tr>
<tr class="mfptr">
<th>フリガナ<span>assumed name</span></th>
<td>
<input type="text" name="セイ" size="15" class="mfp" /> <input type="text" name="メイ" size="15" class="mfp" />
</td>
</tr>
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="必須" class="must" />メールアドレス<span>mail address</span></th>
<td><input type="text" name="email(必須)" size="40" class="mfp" /><div id="errormsg_email" class="mfp_err"></div></td>
</tr>
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="必須" class="must" />確認のためもう一度<span>confirm mail address</span></th>
<td><input type="text" name="confirm_email(必須)" size="40" class="mfp" /><div id="errormsg_confirm_email" class="mfp_err"></div></td>
</tr>
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="必須" class="must" />お問い合わせ内容<span>Content of inquiry</span></th>
<td><textarea name="お問い合わせ内容(必須)" rows="10" cols="60" class="mfp"></textarea><div id="errormsg_お問い合わせ内容" class="mfp_err"></div></td>
</tr>
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="必須" class="must" />送信確認<span>sending confirm</span></th>
<td><label for="send_confirm" id="send_confirm_label" class="mfp"><input type="checkbox" id="send_confirm" name="送信確認(必須)" value="送信チェック済み" class="mfp" /> 上記送信内容を確認したらチェックを入れてください</label><div id="errormsg_送信確認" class="mfp_err"></div></td>
</tr>
</table>
<div id="mfp_buttons">
<ul>
<li><input type="button" value="" id="button_mfp_reset" onclick="mfp_reset(this.form)" onkeypress="mfp_reset(this.form)" onmouseover="mfp_bt(this,1)" onmouseout="mfp_bt(this,0)" /></li>
<li><input type="button" value="" id="button_mfp_goconfirm" onclick="sendMail(this.form)" onkeypress="sendMail(this.form)" onmouseover="mfp_bt(this,1)" onmouseout="mfp_bt(this,0)" /></li>
</ul>
</div>
</form>
<!--[ここまでメールフォームプロ・本体]-->
メモ
▼必須にする場合
<th><img src="images/mfp_must.gif" width="30" height="16" alt="必須" class="must" />お問い合わせ内容<span>Content of inquiry</span></th>
<td><textarea name="お問い合わせ内容(必須)" rows="10" cols="60" class="mfp"></textarea><div id="errormsg_お問い合わせ内容" class="mfp_err"></div></td>
▼必須にしない場合
<th>お問い合わせ内容<span>Content of inquiry</span></th>
<td><textarea name="お問い合わせ内容" rows="10" cols="60" class="mfp"></textarea></td>
▼保存
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="必須" class="must" />性別<span>sex</span></th>
<td>
<ul>
<li><label for="male" id="male_label" class="mfp"><input type="radio" name="性別(必須)" id="male" value="男" class="mfp" /> 男性</label></li>
<li><label for="female" id="female_label" class="mfp"><input type="radio" name="性別(必須)" id="female" value="女" class="mfp" /> 女性</label></li>
</ul>
<div id="errormsg_性別" class="mfp_err"></div>
<!--radioを配置する場合、CSVのログズレを防ぐために同名のhiddenを配置してください。-->
<input type="hidden" name="性別(必須)" />
</td>
</tr>
▼ご予約の項目を変更する時
「choice_date.js」を修正する