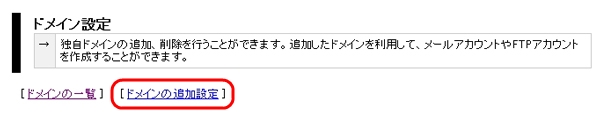
�u���[���t�H�[���v��CGI�v�̃_�E�����[�h
��L�T�C�g�̉��̂ق��Ƀ_�E�����[�h�{�^��������
��

�uJcode�֘A�t�@�C���Q�v�̃_�E�����[�h
�uJcode�v�Ƃ́A���[���t�H�[���v��CGI���g���̂ɕK�v�ȃ��W���[��
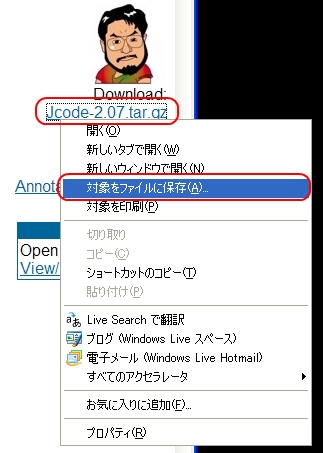
��������_�E�����[�h

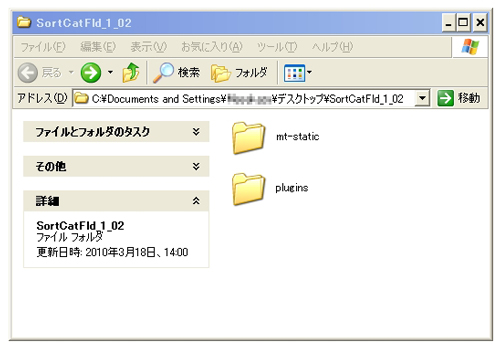
�_�E�����[�h������𓀂���

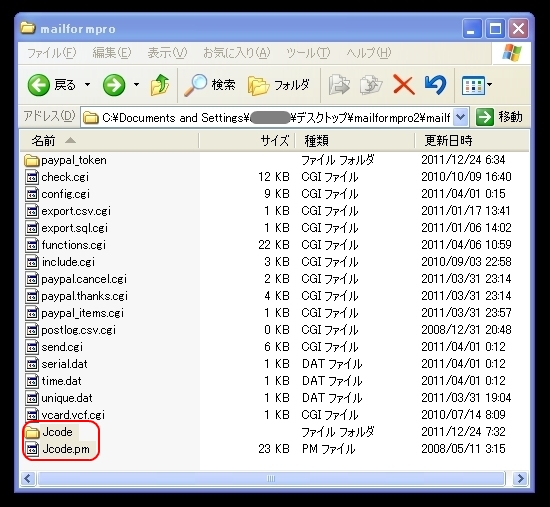
�uJcode�v���umailformpro�t�H���_�v�ɃZ�b�g
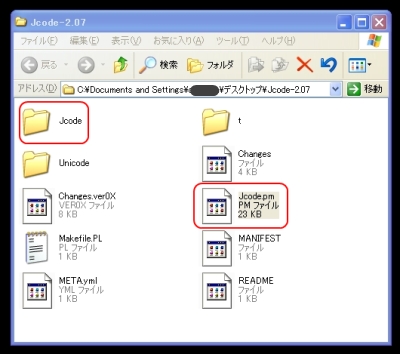
��قlj𓀂����uJcode-2.07�v�̒�����K�v�ȃt�B�����umailformpro�t�H���_�v�̒��ɓ����B
���K�v�ȃt�@�C��
�EJcode�̃t�H���_
�EJcode.pm�t�@�C��

���R�s�[����ꏊ
�E�umailformpro2�t�H���_�v�@���@�umailformpro�t�H���_���v

�ݒ�t�@�C���̏C���i�ύX�j
�ݒ�t�@�C��
���umailformpro2�t�H���_�v�@���@�umailformpro�t�H���_���v�@���@config.cgi
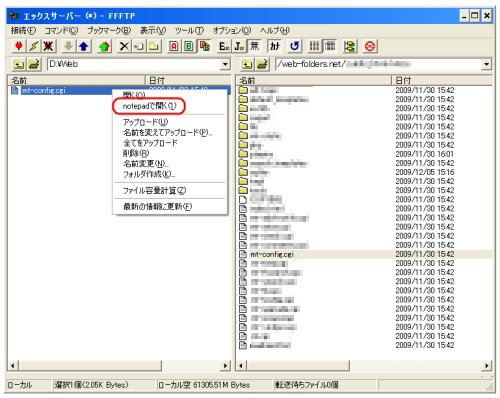
������
config.cgi���J�����̓������ł͂Ȃ�TeraPad�����g��
����ȕύX�ӏ�
##�t�H�[������̑��M�� �ݒ肵���ق��̐擪��#���폜���Ă�������
# �ЂƂ̏ꍇ
#@mailto = ('xxxxx@example.jp');
#�����̏ꍇ (�V���O���N�H�[�g�ł����������[���A�h���X���J���}�ŋ���Ďw��)
#@mailto = ('����@����.com','����@����.or.jp');�@��#������ăA�h���X���L��
##�t�H�[���̍��o�l��
$config{"fromname"} = '����';�@�����O��ύX
##�T���N�X�y�[�W��URL(URL��send.cgi���猩�����p�X)
$config{"thanks_url"} = 'http://����.com/';�@��URL���L��
##�ݒu�҂ɓ͂����[���̖{�����` / ���������̏ꍇ NULL / ���ꐮ�`����
$config{"posted_body"} = <<'__posted_body__';
����������������������������������������������������
��t�ԍ��F
���͎��ԁF
�m�F���ԁF
�@���M���F
����������������������������������������������������
����������������������������������������������������
�@�����̏����̓T���v���ł��B�K���ύX���Ă����������@
�@�V���N�O���t�B�J / SYNCKGRAPHICA
�@��003-0801 �D�y�s����e������l���ڈ�ԎO�\�㍆
�@TEL / 011-832-8698�@FAX / 011-832-8698
�@http://www.synck.com
����������������������������������������������������
�����̕���������__posted_body__
##���M�҂ɓ͂������ԐM���[���̌���
$config{"return_subject"} = '���\��E���₢�������肪�Ƃ��������܂���';
����������������������������������������������������
���̓x�͂��₢�����������ɂ��肪�Ƃ��������܂����B
���߂ĒS���҂�育�A���������Ă��������܂��B
�������M���e�̊m�F����������������������������������
��t�ԍ��F
����������������������������������������������������
���̃��[���ɐS������̖����ꍇ�́A���萔�ł���
���L�A����܂ł��₢���킹���������B
���̓x�͂��₢���킹�d�˂Ă���\���グ�܂��B
����������������������������������������������������
�@�����̏����̓T���v���ł��B�K���ύX���Ă����������@
�@�V���N�O���t�B�J / SYNCKGRAPHICA
�@��003-0801 �D�y�s����e������l���ڈ�ԎO�\�㍆
�@TEL / 011-832-8698�@FAX / 011-832-8698
�@http://www.synck.com
����������������������������������������������������
__return_body__
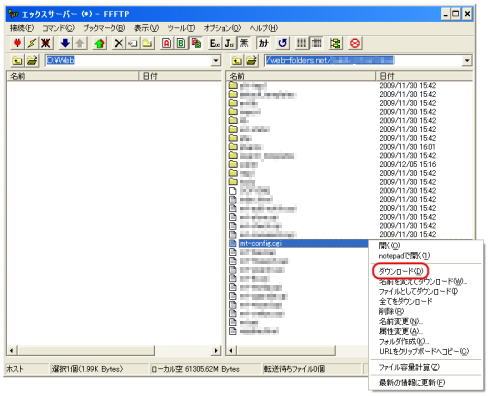
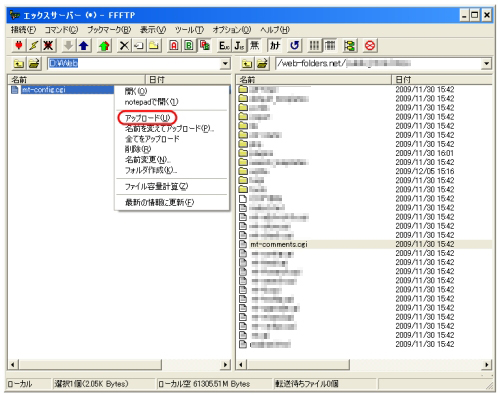
���[���t�H�[���v��CGI�̃A�b�v���[�h
FTP�\�t�g���g���ăA�b�v���[�h
�A�b�v���[�h����ꏊ�́A�u�ǂ̃y�[�W�ɐݒu���邩�H�v�Ƃ������ƂŁA���̃f�B���N�g�����i�t�H���_���j�ɁE�E�E
���A�b�v���[�h����t�@�C��
�umailformpro�t�H���_���v�@��
�Emailformpro
�Eimages
�Eiplogs
�Ecommons
�p�[�~�b�V�����̐ݒ�i�m�F�j
�Emailformpro�i755�j
�@��send.cgi�i755�j
�@��include.cgi�i755�j
�@��check.cgi�i755�j
�@��serial.dat�i777�j
�@��time.dat�i777�j
�@��unique.dat�i777�j
�Epostcodes
�@��get.cgi�i755�j
����`�F�b�N
�ȗ��i�j
HTML�t�@�C���̕ҏW
HTML�t�@�C����head���Ɉȉ���lj�
<!--[���[���t�H�[���v���E�Q�ƃt�@�C����������]-->
<link rel="stylesheet" href="commons/mailform.css" type="text/css" />
<script type="text/javascript" src="commons/jquery.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mfp.lang.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mfp.extensions.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mailform.js" charset="UTF-8"></script>
<script type="text/javascript" src="postcodes/get.cgi?js" charset="UTF-8"></script>
<!--[���[���t�H�[���v���E�Q�ƃt�@�C�������܂�]-->
�����p�̃V���v���o�[�W�����E�E�E
�Ȃ̂ŁA����������g���l�͂������炸�E�E�E�i���j
���u���₢���킹�v�̏ꍇ
<!--[�������烁�[���t�H�[���v���E�{��]-->
<form id="mailform" method="post" action="mailformpro/send.cgi" onsubmit="return falsesubmit(this)" accept-charset="UTF-8">
<script type="text/javascript" src="mailformpro/include.cgi" charset="UTF-8"></script>
<noscript>
<p><input type="hidden" name="javascript_flag" value="0" /></p>
</noscript>
<div id="mailfrom_hidden_object">
<input type="submit" value="submit" />
<input type="hidden" name="must_id" value="(�K�{)" />
<input type="hidden" name="input_time" value="0" />
<input type="hidden" name="confirm_time" id="confirm_time" value="0" />
<input type="hidden" name="sitein_referrer" value="" />
<input type="hidden" name="mailform_confirm_mode" value="1" />
</div>
<table border="0" cellspacing="0" cellpadding="0" class="mailform" summary="mailform main">
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="�K�{" class="must" />�����O<span>your name</span></th>
<td>
<input type="text" name="��(�K�{)" size="15" class="mfp" onkeyup="inputTyping(this.form.id,'�Z�C',event.keyCode,this)" />�@
<input type="text" name="��(�K�{)" size="15" class="mfp" onkeyup="inputTyping(this.form.id,'���C',event.keyCode,this)" />
<div id="errormsg_��" class="mfp_err"></div>
<div id="errormsg_��" class="mfp_err"></div>
</td>
</tr>
<tr class="mfptr">
<th>�t���K�i<span>assumed name</span></th>
<td>
<input type="text" name="�Z�C" size="15" class="mfp" />�@ <input type="text" name="���C" size="15" class="mfp" />
</td>
</tr>
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="�K�{" class="must" />���[���A�h���X<span>mail address</span></th>
<td><input type="text" name="email(�K�{)" size="40" class="mfp" /><div id="errormsg_email" class="mfp_err"></div></td>
</tr>
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="�K�{" class="must" />�m�F�̂��߂�����x<span>confirm mail address</span></th>
<td><input type="text" name="confirm_email(�K�{)" size="40" class="mfp" /><div id="errormsg_confirm_email" class="mfp_err"></div></td>
</tr>
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="�K�{" class="must" />���₢���킹���e<span>Content of inquiry</span></th>
<td><textarea name="���₢���킹���e(�K�{)" rows="10" cols="60" class="mfp"></textarea><div id="errormsg_���₢���킹���e" class="mfp_err"></div></td>
</tr>
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="�K�{" class="must" />���M�m�F<span>sending confirm</span></th>
<td><label for="send_confirm" id="send_confirm_label" class="mfp"><input type="checkbox" id="send_confirm" name="���M�m�F(�K�{)" value="���M�`�F�b�N�ς�" class="mfp" /> ��L���M���e���m�F������`�F�b�N�����Ă�������</label><div id="errormsg_���M�m�F" class="mfp_err"></div></td>
</tr>
</table>
<div id="mfp_buttons">
<ul>
<li><input type="button" value="" id="button_mfp_reset" onclick="mfp_reset(this.form)" onkeypress="mfp_reset(this.form)" onmouseover="mfp_bt(this,1)" onmouseout="mfp_bt(this,0)" /></li>
<li><input type="button" value="" id="button_mfp_goconfirm" onclick="sendMail(this.form)" onkeypress="sendMail(this.form)" onmouseover="mfp_bt(this,1)" onmouseout="mfp_bt(this,0)" /></li>
</ul>
</div>
</form>
<!--[�����܂Ń��[���t�H�[���v���E�{��]-->
����
���K�{�ɂ���ꍇ
<th><img src="images/mfp_must.gif" width="30" height="16" alt="�K�{" class="must" />���₢���킹���e<span>Content of inquiry</span></th>
<td><textarea name="���₢���킹���e(�K�{)" rows="10" cols="60" class="mfp"></textarea><div id="errormsg_���₢���킹���e" class="mfp_err"></div></td>
���K�{�ɂ��Ȃ��ꍇ
<th>���₢���킹���e<span>Content of inquiry</span></th>
<td><textarea name="���₢���킹���e" rows="10" cols="60" class="mfp"></textarea></td>
���ۑ�
<tr class="mfptr">
<th><img src="images/mfp_must.gif" width="30" height="16" alt="�K�{" class="must" />����<span>sex</span></th>
<td>
<ul>
<li><label for="male" id="male_label" class="mfp"><input type="radio" name="����(�K�{)" id="male" value="�j" class="mfp" /> �j��</label></li>
<li><label for="female" id="female_label" class="mfp"><input type="radio" name="����(�K�{)" id="female" value="��" class="mfp" /> ����</label></li>
</ul>
<div id="errormsg_����" class="mfp_err"></div>
<!--radio��z�u����ꍇ�ACSV�̃��O�Y����h�����߂ɓ�����hidden��z�u���Ă��������B-->
<input type="hidden" name="����(�K�{)" />
</td>
</tr>
�����\��̍��ڂ�ύX���鎞
�uchoice_date.js�v���C������